You can learn the basics of Markdown in 5 minutes, so I’ll teach you those basics now with a simple Markdown guide. Learn a tiny bit of code to make your life easier. Trust me, this is easy.
- What is Markdown, and why would you use it?
- Markdown coding basics
- Additional Markdown options
- Markdown editors
What is Markdown, and why would you use it?
Markdown is a simple coding language built for writers. It allows you to format your text by preceding or surrounding it with special characters.
Writing flow
You most likely write in a rich text editor that has formatting buttons for adjusting font sizes, font styles, heading levels, text colors, alignment, and so on.
When it comes time to adjust your formatting, you take your hand off the keyboard and use your mouse to select the formatting option you want.
With Markdown, your hands never have to leave your keyboard. Just type _an italicized word_ wrapped in underscores (asterisks also work), and your Markdown editor will italicize the text.
Don’t worry: when you export your text, it will eliminate the code (in this case, the underscores) and show only the italicized text.
Visual clarity
Imagine you’re editing and want to see the precise format settings of a heading.
In a rich-text editor, you’ll select the text and look at the row of settings above the editor.
In Markdown, you can see how many pound signs precede the line with a glance.
This makes editing much easier.
Cross-compatibility
Have you ever copied and pasted from one program to another and discovered your text was formatted inconsistently or included weird characters?
Markdown is plain text, so copying from one application to another will never cause surprises.
Markdown coding basics
Paragraphs
This is the most simple. Just type. If you’re exporting to HTML, <p> tags will be added automatically.
Code example
Here's a paragraph.
And here's the next paragraph. This is easy as f*%$!Headings
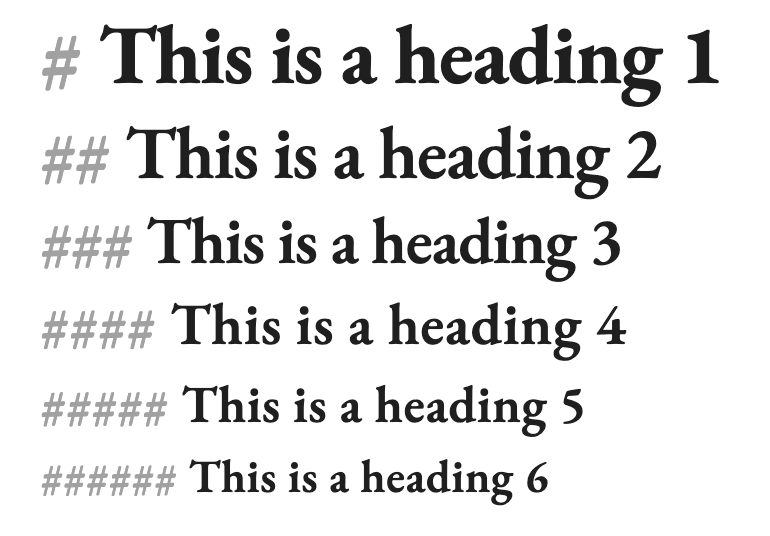
To make a heading level 1-6, type a # (pound sign, number sign, hashtag) 1-6 times, then a space, then the heading text.
Code example
# This is a heading 1
## This is a heading 2
### This is a heading 3Appearance in Obsidian, a popular Markdown editor

Bold and italic text
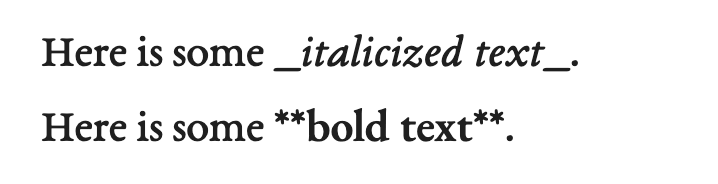
To get italic text, wrap it in a single * or _ (asterisk or underscore).
Wrap the text in a double * or _ for bold text.
The asterisk and underscore are interchangeable, but I like to use an underscore for italic and two asterisks for bold.
Code example
Here is some _italicized text_.
Here is some **bold text**.Appearance in Obsidian app

Lists
A single asterisk (a hyphen also works), a space, then the text will create an unordered list.
Code example
* List item 1
* List item 2
* List item 3For an ordered list, replace the asterisk with a number.
Code example
1. List item 1
2. List item 2
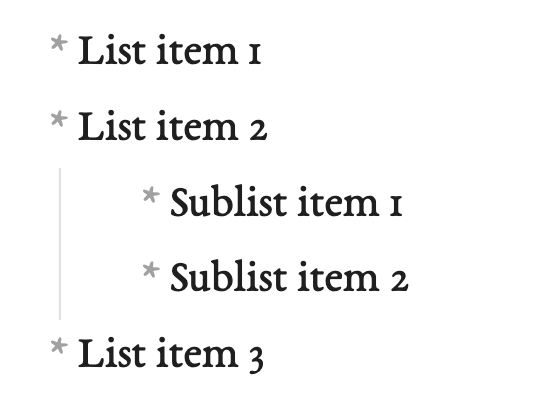
3. List item 3If you need to nest a list inside another list, just indent the line(s).
Code example
* List item 1
* List item 2
* Sublist item 1
* Sublist item 2
* List item 3Appearance in Obsidian app

Stylized quotes
Type a right-pointing angle bracket (a greater than symbol), a space, and the text of the quote.
If exported to HTML, the quote will be wrapped in <blockquote> tags.
Code example
> It is no measure of health to be well-adjusted to a profoundly sick society. —Jiddu KrishnamurtiAppearance in Obsidian app

Appearance in Bear app
Note: the angle brackets are there, but this particular app hides them after they’re typed. They can still be edited as simple text.

Images
Type an exclamation point, then wrap the alt text you would like to use in square brackets, then wrap the URL of the image in parentheses.
Code example
Links
Wrap the anchor text of your link in square brackets, then wrap the destination URL for your link in parentheses. There should be no space between them.
Code example
[link](https://example.com)Horizontal rule
Sometimes you need a line across the page to break up your content. In HTML, this becomes an <hr> tag.
Just type 3 or more hyphens in a row on their own line. (You can also use asterisks or underscores if you prefer.)
Code example
---Additional Markdown options
For most book and article writers, this is all you’ll ever need. You’re done! But if you’d like to get more advanced, let’s continue…
Inline code snippets
If you write about coding, you might need a code block to display that code without executing it and to style it properly.
Just wrap your code in single backquotes.
Code example for inline code block
A small bit of `<b>inline code</b>`.Appearance in Bear app

Fenced code blocks
For larger, multiline sections of code, type 3 backquotes on one line, go to the next line and start your code, and after the final line of code, make another line of 3 backquotes.
Syntax highlighting is available in some editors. You can define the coding language next to the first three backquotes.
Code example
```html
<div class="example-text">
<p>Code goes here...</p>
<p>and continues here.</p>
</div>
```
Escaping Markdown code.
Maybe your Markdown editor is italicizing text when you use an asterisk, and in this case, you want to display the asterisk for your readers.
You can force the code to display rather than execute by escaping the special characters.
To escape any character, just put a backslash before it. When exported, Markdown will remove the backslash and display the character.
Code example
I meant to say \*duck off\*.Combining HTML with Markdown
What if you want to include some custom HTML within your document?
For example, maybe you want some floating divs. Markdown does not support div tags.
Just type your HTML wherever you would like it to appear! Markdown will detect HTML code automatically and leave it alone.
Once finished with your HTML part, you can go write back to typing Markdown.
Note that all HTML tags must be closed before resuming Markdown.
## Heading
<div class="alignright">Here's div that's floated right.</div>
**And back to Markdown!**What about alignment, text colors, and so on?
Whether exporting to HTML or another filetype, stylesheets define the style of particular elements. But again, that sort of styling happens when you export. There’s no need to worry about these things while writing.
In other words, rather than defining the font every time a heading is needed, a stylesheet can apply the font to every heading automatically when the file is exported.
Markdown editors
Most major text editors these days support Markdown in some form. WordPress, for example, allows you to type or paste Markdown code into the editor, and it will format the text appropriately (though it doesn’t save it as Markdown).
When writing, you may want to use a dedicated editor that focuses on non-destructive plain text Markdown code.
Some Markdown editors I love:
*I use Mac, so these options may not be available on Windows or Chrome OS. Your OS will have similar options available.
With most of these apps, you also benefit from automatic cloud syncing. Cloud syncing is peace of mind. Someone could steal every computer and hard drive I own, and I’d know my writing is safe. I can also switch devices and keep editing.
Full Markdown syntax documentation
Dig deeper into the options by reading the full Markdown syntax documentation at Daring Fireball.